GO BACK
Project Overview:
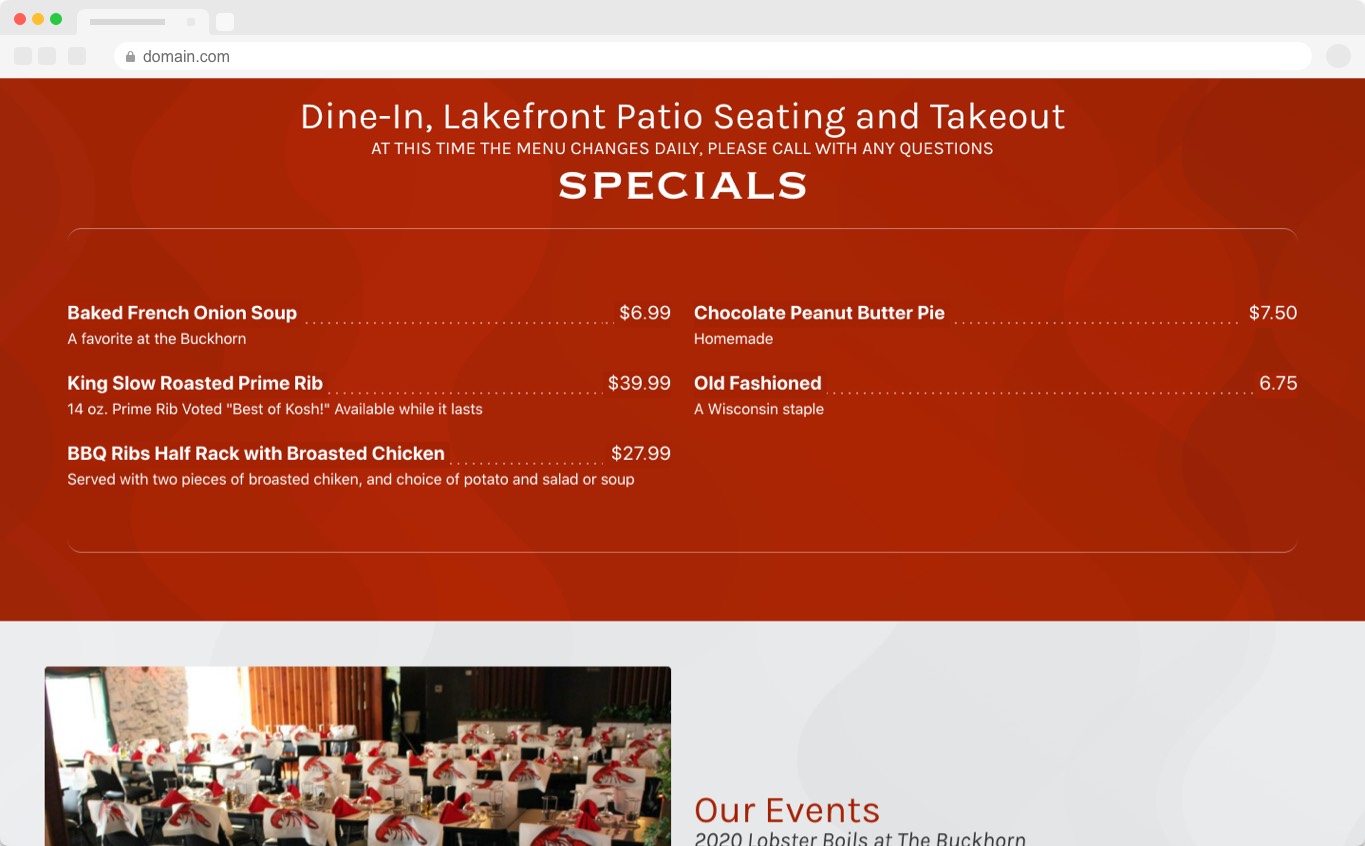
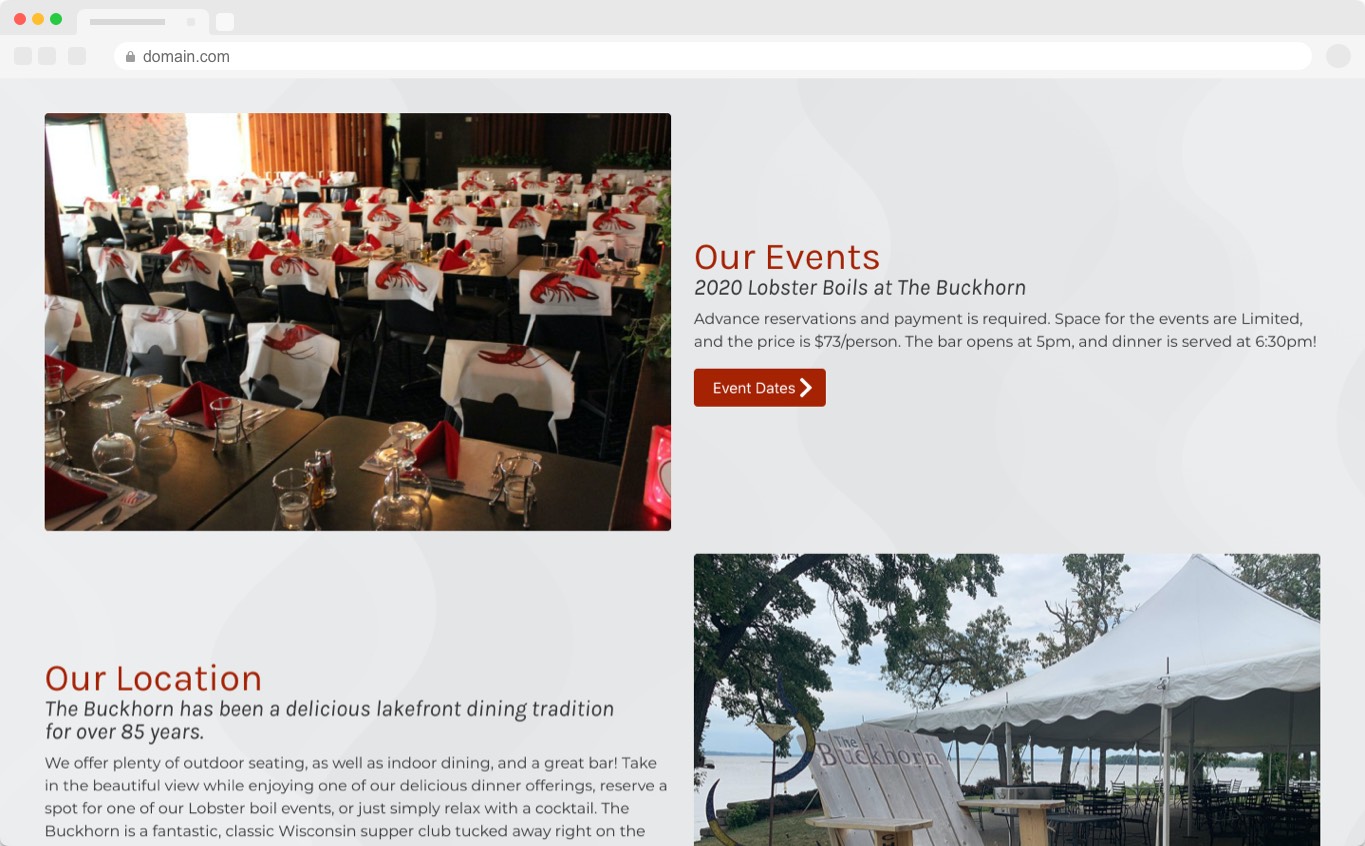
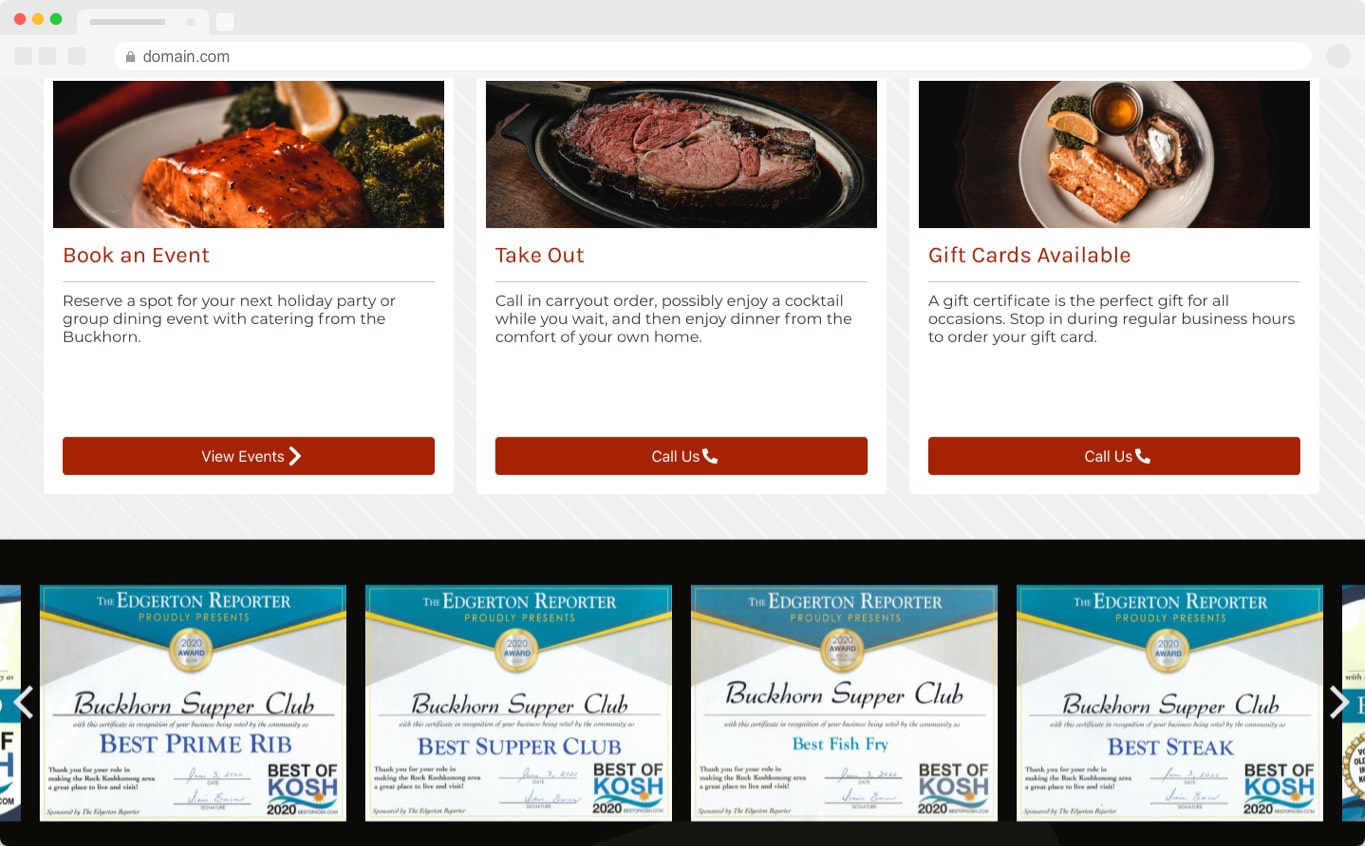
Link: https://buckhornsupperclub.com
This project is a website for a Supper Club. They had a very dated site that was done through a company that went defunct, and needed something that allowed them to change menu options. The previous website was rarely updated, but when restaurants were allowed to open back up with limited capacity, it was hard to get certain items. They needed an official way, besides Facebook to be able to say what they were offering by the week.
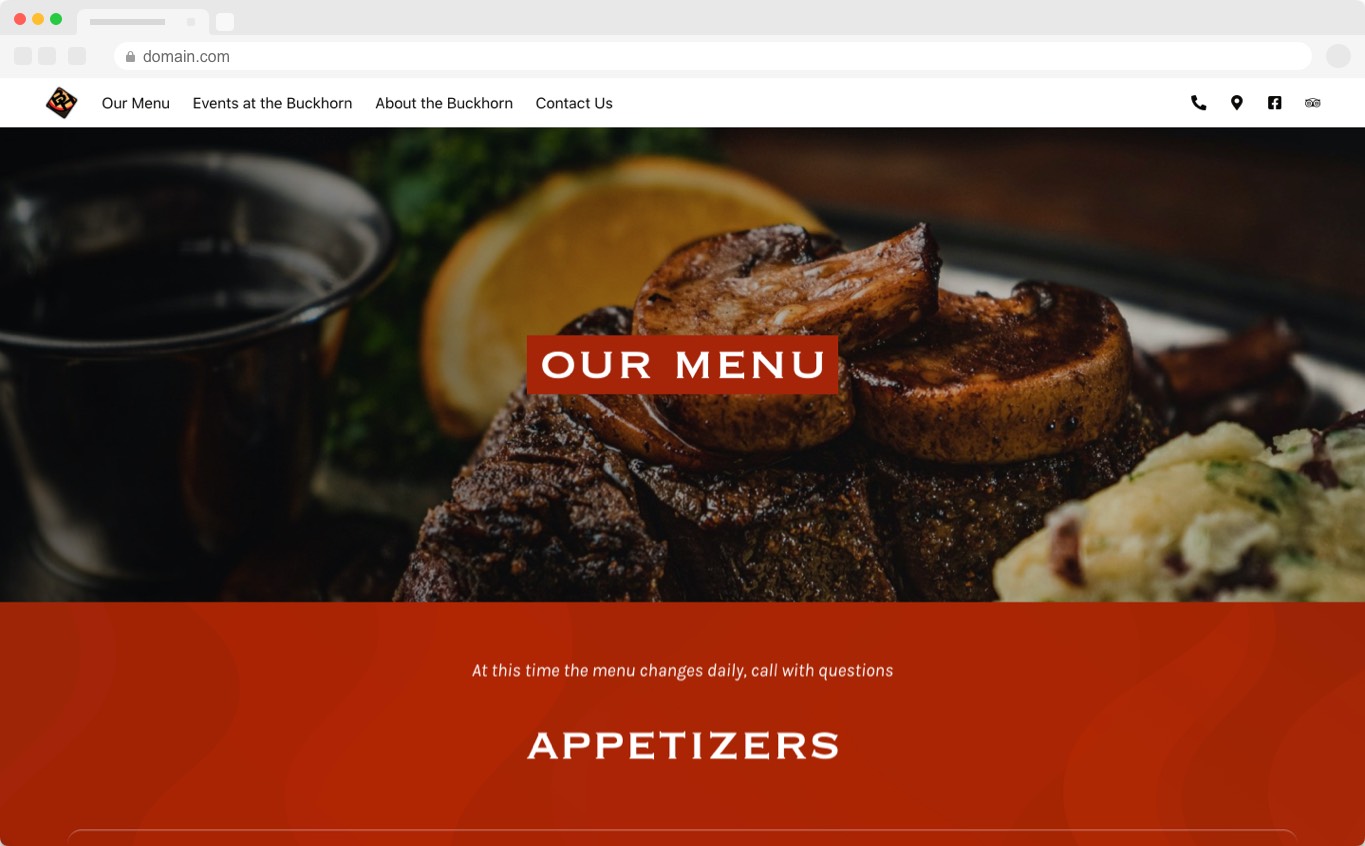
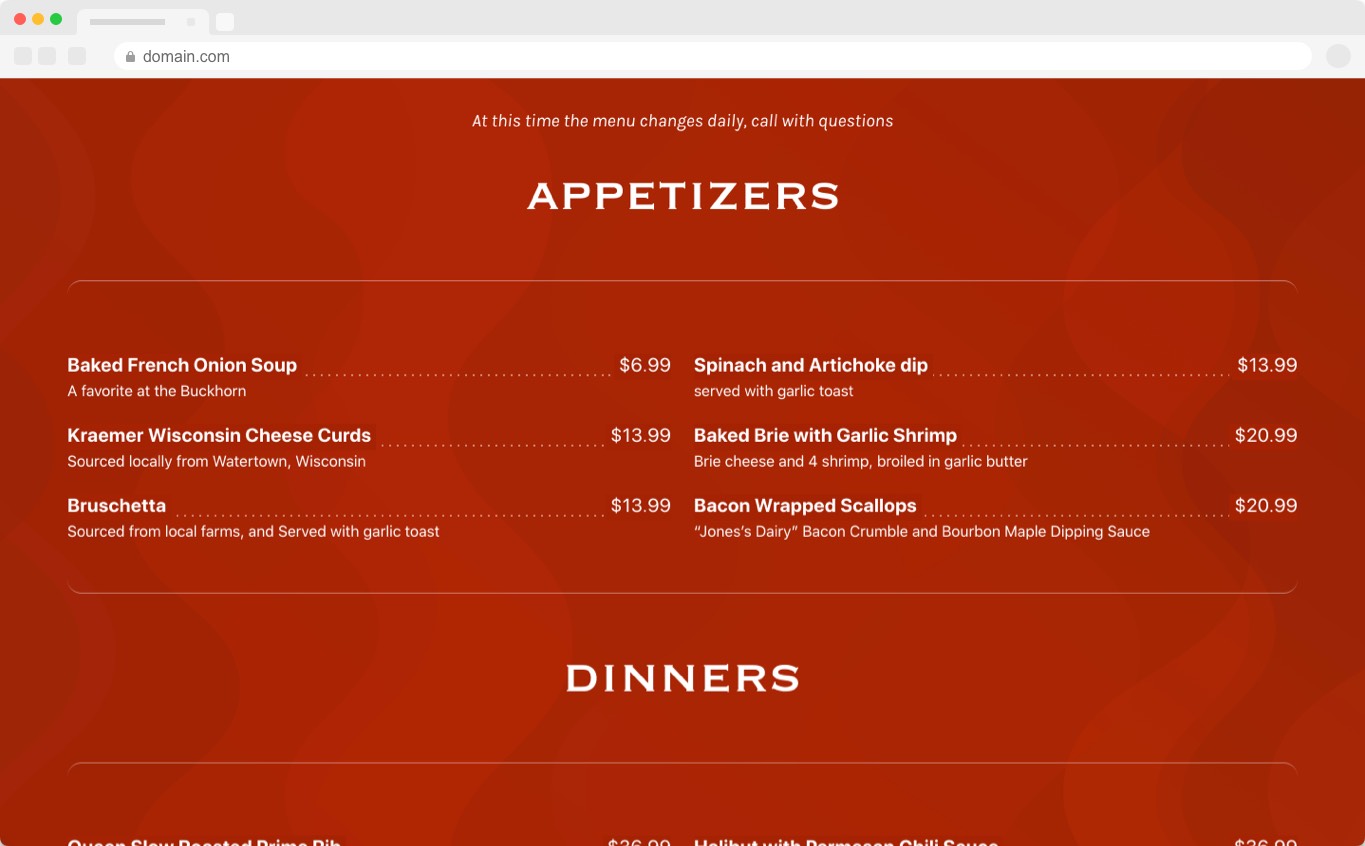
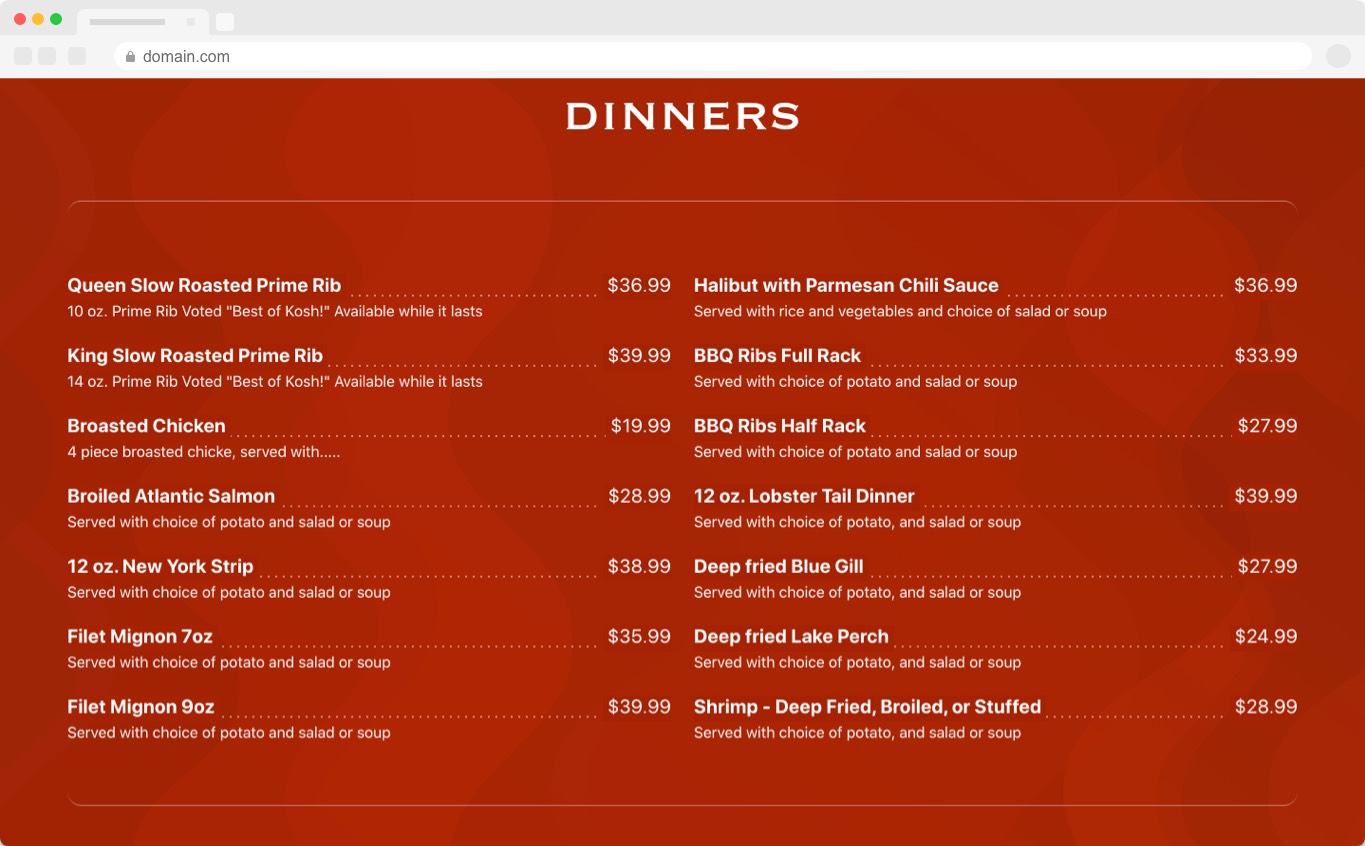
My initial thought was that the menu items would be changed more than anything, and then once the supply chain got better, the site wouldn't be updated as much. I didn't want to do a Wordpress site that would end up with outdated plugins and WP versions, so I opted for using Gatsby with Netlify CMS. This enabled them to easily modify the menu items by category, and modify specials on the homepage, as well as any of the other content on the site.












Skills:
- Ideating
- Planning
- Project Management
- Client Relations
- Design
- UI/UX
- Development
- Photography
